Jeder der will, dass die Besucher seiner Webseite etwas bestimmtes machen, braucht so genannte Call to Action buttons. Warum das so ist, kann man in Netz schon in genug Artikeln nachlesen. Tools, die CSS Vorlagen für hübsche Buttons erzeugen, gibt es auch haufenweise. Für diese beiden Punkte beschränke ich mich also nur auf Verweise:
- 6 Proven Ways to Boost the Conversion Rates of Your Call-to-Action Buttons
- buttonoptimizer.com ist ein netter Online Generator – nachdem man sich den Button seiner Wahl zusammengeclickt hat, kann man die passenden CSS Anweisungen zur Erzeugung herunterladen
Worauf ich aber etwas näher eingehen will ist, wie man solche Buttons einfach in einen WordPress Artikel einbaut. Es gibt einige Plugins, die es erlauben, solche Buttons graphisch zu erstellen, davon würde ich aber eher abraten. Grundsätzlich ist der Button ja nicht mehr, als ein Link, den man dann mit CSS styled. Natürlich sollen nicht alle Links auf der gesamten Homepage so aussehen, sondern nur die Call to Action Buttons, also vergibt man dem Link eine Klasse. Das HTML Gerüst, das man braucht, sieht also in etwa so aus:
<div class="ra-cta">
<a href="...">...</a>
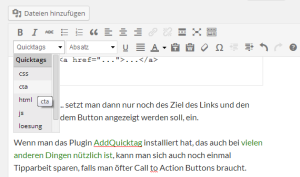
</div>Anstelle der … setzt man dann nur noch das Ziel des Links und den Text, der auf dem Button angezeigt werden soll, ein.
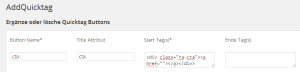
Wenn man das Plugin AddQuicktag installiert hat, das auch bei vielen anderen Dingen nützlich ist, kann man sich auch noch einmal Tipparbeit sparen, falls man öfter Call to Action Buttons braucht.
Damit hat man zwar vorläufig einmal nur einen normalen Link erzeugt, über passendes Styling im style.ccs des Theme kann man über die vergebene Klasse aber leicht einen Button daraus machen. So sieht z.B. das Styling für die Call to Action Buttons auf dieser Seite aus:
.ra-cta a {
display: inline-block;
text-align: center;
vertical-align: middle;
padding: 12px 24px;
border: 1px solid #238a0c;
border-radius: 8px;
background: #41a62a;
background: -webkit-gradient(linear, left top, left bottom, from(#41a62a), to(#24890d));
background: -moz-linear-gradient(top, #41a62a, #24890d);
background: linear-gradient(to bottom, #41a62a, #24890d);
-webkit-box-shadow: #238a0c 0px 0px 40px 0px;
-moz-box-shadow: #238a0c 0px 0px 40px 0px;
box-shadow: #238a0c 0px 0px 40px 0px;
text-shadow: #cccccc 1px 1px 1px;
font: normal normal normal 20px;
color: #ffffff;
text-decoration: none;
}
.ra-cta a:hover, .ra-cta a:focus {
border: 1px solid #38dd13;
background: #4ec732;
background: -webkit-gradient(linear, left top, left bottom, from(#4ec732), to(#2ba410));
background: -moz-linear-gradient(top, #4ec732, #2ba410);
background: linear-gradient(to bottom, #4ec732, #2ba410);
color: #ffffff;
text-decoration: none;
}
.ra-cta a:active {
background: #276419;
background: -webkit-gradient(linear, left top, left bottom, from(#276419), to(#24890d));
background: -moz-linear-gradient(top, #276419, #24890d);
background: linear-gradient(to bottom, #276419, #24890d);
}Den Code habe ich übrigens mit dem schon erwähnten Generator von buttonoptimizer.com erzeugt. Dort sollte man sich relativ einfach einen Button zusammenclicken können, der halbwegs zum eigenen Theme passt und trotzdem Aufmerksamkeit erregt.
So sehen dann die Buttons aus, die man nun mit minimalem Aufwand aus dem WordPress Editor heraus erzeugen kann: