<?php
echo '<p>Hallo Syntax Highlighting</p>';
?>Wer vorhat, auf seinem WordPress Blog Code Schnipsel zur Veranschaulichung zu veröffentlichen, wird vermutlich bald einmal nach so etwas wie ‘WordPress Syntax Highlighting’ googeln. Schließlich sieht der kostbare und unter Mühen erstelle Code doch gleich viel besser aus, wenn er bunt und hüsch formatiert dargestellt wird. Je nachdem, auf welcher Seite man bei der Suche landet, passiert daraufhin eines der folgenden Dinge:
- Man installiert ein Plugin, das nicht funktioniert
- Man installiert ein Plugin, das funktioniert, aber grottenhäßlichen Output erzeugt und einen Abschluss in mindestens Altgermanistik und Astronomie voraussetzt, bevor man etwas an dem Stil anpassen kann
- Man beschließt, sein eigenes Syntax Highlighting Plugin zu schreiben und beginnt erst einmal damit, einen vollständigen Parser für alle halbwegs gängigen Programmiersprachen in Javascript zu schreiben
Diejenigen aus der dritten Gruppe werden wohl so schnell nicht hier vorbeischauen, für die anderen beiden Gruppen habe ich hier eine Anleitung, wie man relativ schnell zu Syntax Highlighting kommt und dieses auch anpassen kann, damit es z.B. so wie im am eigenen Computer installierten Lieblings-Texteditor aussieht.
Letzteres war übrigens mein Ziel – ich verwende Notepad++ mit dem Tomorrow Night Eighties Theme von Chris Kempson. Das sieht in Summe in etwa so aus (Klick zum Vergrößern):

Nach etwas Herumsuchen zu den verschiedenen javascript Syntax Highlighting Libraries im Netz, hat mir prism.js unter den unzähligen Möglichkeiten am besten gefallen. ‘Leightweight’, ‘extensible’ und ‘modern’ – auf diese Keywords springe ich definitiv an.
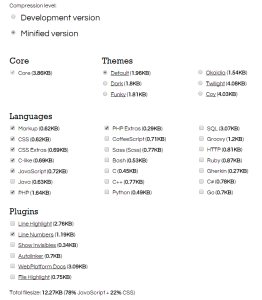
Auf der Download Seite der Homepage kann man sich seine Features zusammenclicken und dann das entsprechende, ‘minifizierte’ Javascript File herunterladen. Beim CSS File kann man sich zwischen mehreren Themes entscheiden – ich hab das Default Theme genommen, da ich es ohnehin anpassen wollte.
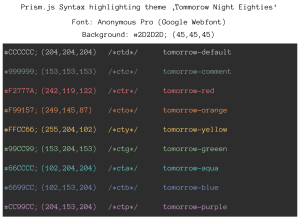
Nachdem man die beiden Dateien (prism.js und prism.css) lokal gespeichert hat, kann man sich in der CSS Datei beliebig austoben. Ich habe bei mir die Schrift auf Anonymous Pro geändert und die Farben gemäß der Zielsetzung an das folgende Schema angepasst:
Wer möchte kann sich die fertige CSS Datei gerne herunterladen.
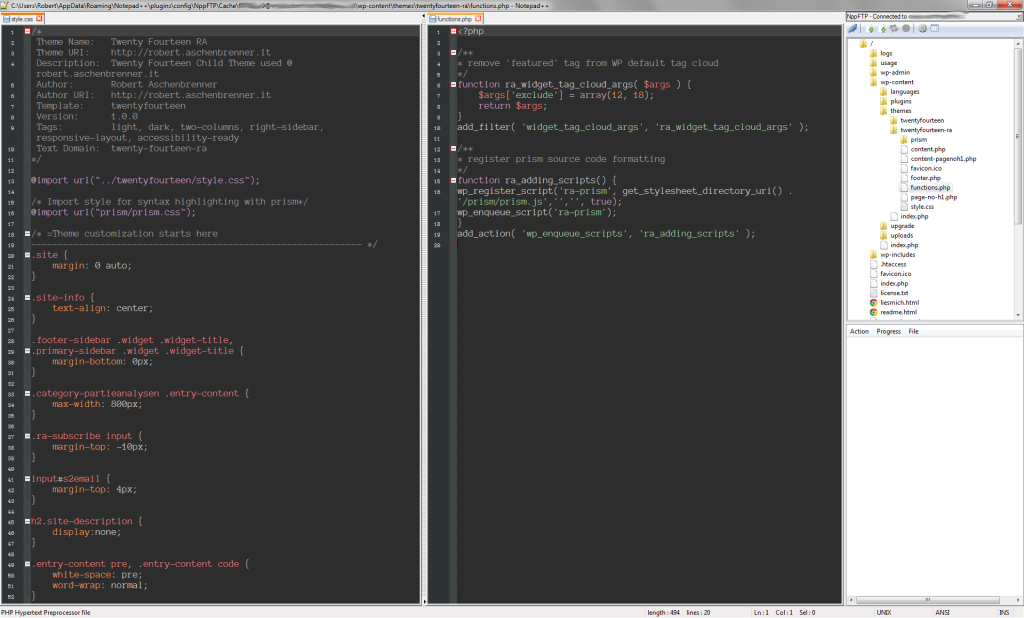
Ist man mit dem Anpassen fertig, geht es nun darum, die beiden Dateien in seine WordPress Installation hineinzubekommen. Ich habe dazu in meinem Theme (ein Child Theme von Twenty Fourteen, mehr dazu gibt es vermutlich bald auf dieser Webseite) einen Unterordner ‘prism’ erstellt und die beiden Dateien dort abgelegt. Ebenso könnte man aber auch ein kleines Plugin erstellen und die beiden Dateien von dort aus einbinden. Wer es wie ich über das Theme machen will, muss prism.js in der functions.php einbinden …
/**
* register prism source code formatting
*/
function ra_adding_scripts() {
wp_register_script('ra-prism', get_stylesheet_directory_uri() . '/prism/prism.js','','', true);
wp_enqueue_script('ra-prism');
}
add_action( 'wp_enqueue_scripts', 'ra_adding_scripts' ); … und prism.css im style.css des Theme inkludieren.
/* Import style for syntax highlighting with prism*/
@import url("prism/prism.css");Danach ist prism grundsätzlich einsatzbereit und hübscht in allen posts und pages Code, der mit den richtigen Tags eingebunden ist (siehe die kurze Anleitung auf der prism.js Homepage) auf. PHP Code würde man im WordPress Editor also z.B. mit
<pre><code class=”language-php”>…..</code></pre>
umschließen.
Zwei Plugins die an dieser Stell noch enorm weiterhelfen:
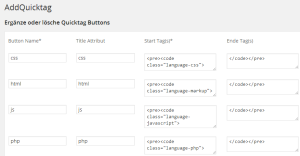
- AddQuicktag erlaubt es, im Editor auf die Schnelle neue Buttons zu erstellen, die vordefinierte HTML Schnipsel einfügen. Hiermit kann man sich z.B. seinen eigenen ‘js’ oder ‘php’ button basteln und hat das Gerüst dann auf Kopfdruck im Editor. Die Quicktags können sowohl im Textmodus wie auch im visuellen Modus verwendet werden. Die drei folgenden Screenshots zeigen, wie das Plugin bei mir eingerichtet ist (Klick zum Vergrößern).
- Escape HTML for Prism Syntax Highlighter – tut genau das, was der Name suggeriert und ist damit sehr nützlich, wenn man HTML Code direkt in den WordPress Editor kopieren will, ohne ohne ihn vorher durch einen Online HTML Entity Escaper jagen zu müssen. Im Gegensatz zu den anderen HTML Escaper Plugins für WordPress wird <code class=”language-xxxx”> vom dem Plugin nicht angerührt, was gut so ist, da prism sonst nicht auf den Code Block anspringen würde.
Abschließend noch eine Anmerkung für alle, die wie ich das Twenty Fourteen Theme nutzen und sich wundern, warum sie ungewollte Zeilenumbrüche innerhalb von <pre><code> haben: Das liegt daran, dass das Theme für diese Tags vom Standard abweichende white-space und word-wrap CSS Anweisungen setzt. Wer diese Zeilenumbrüche loswerden will, kann in der style.css seines Child Themes folgendes hinzufügen:
.entry-content pre, .entry-content code {
white-space: pre;
word-wrap: normal;
}
Wer Fragen hat oder mich davon überzeugen will, dass ein anderes Syntax Highlighting Plugin besser/einfacher/hübscher ist, kann gerne die Kommentarfunktion unter diesem Artikel nutzen.