Was ist ein accordion?
Was ist jQuery?
Wie erstellt man jQuery Accordions?
WordPress jQuery Accordion?
Jeder Effekt nutzt sich ab, wenn man ihn zu oft verwendet. Sparsam eingesetzt macht der accordion effect aber durchaus Sinn, z.B. für eine Sammlung von FAQ auf einer Seite. Ich verwende auf dieser Seite bei Schachproblemen z.B. ein accordion mit einem eizelnen item zur Darstellung der Lösung.
Es gibt zahlreiche WordPress jQuery Accordion Plugins. Mir gefällt Accordion Shortcodes sehr gut, da es keinen unnötigen Overhead mitbringt. Das Plugin erzeugt aus Shortcodes eine saubere HTML Struktur, auf die es dann einen jQuery onClick() Event Listener legt. Konkret wird z.B. aus dem Shortcode Konstrukt
[accordion]
[accordion-item title="Title of accordion item"]Dropdown content goes here.[/accordion-item]
[accordion-item title="Second accordion item"]Dropdown content goes here.[/accordion-item]
[/accordion]
folgender HTML Output erzeugt:
<div class="accordion">
<h3 class="accordion-title">Title of accordion item</h3>
<div class="accordion-content">
Dropdown content goes here.
</div>
<h3 class="accordion-title">Second accordion item</h3>
<div class="accordion-content">
Dropdown content goes here.
</div>
</div>
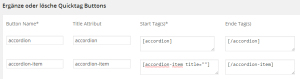
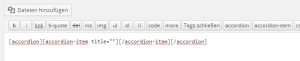
Das ist schon einmal ganz nett, bedeutet aber einen Haufen Tipperei im Editor. Um sich das Leben hier einfacher zu machen, kann man das AddQuicktag Plugin sehr gut verwenden. Die folgenden beiden Abbildungen zeigen, wie man sich zwei neue Buttons für den Editor erstellen kann, um schneller Accordions zu erzeugen.
Was abschließend noch bleibt, ist die erzeugten accordions über CSS zu stylen. Accordion Shortcodes bringt hierzu nichts mit, was ich durchaus positiv finde – man wird das Element ohnehin an sein Theme anpassen wollen, da ist es wenig hilfreich, wenn das Plugin irgendwelche default Styles direkt in den HTML Code einbettet.
Auf dieser Seite verwende ich folgende CSS Anweisungen, um die accordions passend zum Twenty Fourteen Theme zu formatieren:
h3.accordion-title {
background-color: #24890D;
border-radius: 2px;
color:#FFFFFF;
font-size: 12px;
font-weight: bold;
height: 30px;
line-height: 30px;
margin-bottom: 0px;
margin-top: 0px;
text-align: center;
text-transform: uppercase;
vertical-align: middle;
}
h3.accordion-title:hover {
background-color: #41A62A;
}
.accordion-content {
border: 1px solid #24890D;
border-top-style: none;
margin-top: -2px;
padding: 4px;
padding-top: 6px;
}
Foto Credit
Das Titelbild über diesem Beitrag stammt stammt von Ben Earwicker, der eine meiner Lieblingsgallerien auf sxc.hu hat.