Wer eine Homepage mit schachlichen Inhalten betreibt, steht eher früher als später vor der Herausforderung, dass er irgendwie halbwegs ansehliche Schach Diagramme erzeugen muss. Vom Einbinden eines PGN Viewers, um ganze Partien im Browser nachspielen zu können, reden wir noch gar nicht (kommt aber später einmal sicher noch etwas zu dem Thema), rein nur vom Erzeugen eines hübschen Abbilds einer Stellung.
Natürlich kann man mit ChessBase, das wohl jeder Schachspieler installiert haben wird, Diagramme exportieren. So richtig gefallen haben mir die Ergebnisse aber nie. Ich war auf der Suche nach einer Möglichkeit, Diagramme zu exportieren, die etwas mehr ‘Old School’ aussehen, am besten so wie die Diagramme in den Publikationen aus guten Schachverlagen.
Wer keine Ahnung hat, wovon ich da rede, kann sich z.B. einmal diesen pdf Auszug aus einem Buch von Boris Avrukh aus dem Quality Chess Verlag ansehen. Nebenbei lernt man so auch gleich, wie man nie wieder Probleme als Schwarzer nach 1. d4 d5 2. a3 hat. Wer dagegen auch vorher schon kein Problem hatte (da das ohnehin nie aufs Brett kommt) und stattdessen lieber wissen will, was er gegen Trompowsky machen soll, muss sich wohl oder übel das ganze Buch kaufen.
Aber ich schweife ab: wenn man die Diagramme aus hochwertigen Büchern als Vergleich nimmt, sieht alles, was man typischerweise im Web sieht, etwas weniger hochwertig bzw. billiger aus. Man vergleiche zum Beispiel das mit ChessBase erzeugte Diagramm dieses Hilfspatt Problems nebeneinander mit den Diagrammen aus dem pdf von oben. Das reine schwarz/weiß wirkt doch einfach edler als dieser Holzhintergrund, oder? Nein? Ok, dann ist der Rest des Artikels nichts für dich – sofort mit dem Lesen aufhören.
Bei der Erstellung der Homepage für meinen Schachverein ESV Austria Graz habe ich mich 2011 auf die Suche nach einer Möglichkeit gemacht, Diagramme so wie ich sie mir vorstellte zu erzeugen. Eines vorweg – zu 100% überzeugt mich meine derzeitige Lösung nicht, da das verwendete Programm nicht gerade ein Wunder der Benutzerfreundlichkeit ist. Da mir die Ergebnisse aber nach wie vor gefallen, verwende ich es so lange, bis mir jemand eine bessere Möglichkeit verrät. In diesem Sinne: Wer Vorschläge hat, bitte die Kommentarfunktion am Ende des Artikels nutzen oder mich per E-Mail kontaktieren.
So – nach dem ganzen Geschwafel hier nun die Anleitung, wie ich die Diagramme auf dieser Seite erzeuge. Die einzelnen Schritte sind
- Merida Chess Font installieren
- DiagTransfer installieren
- DiagTransfer vor der ersten Benutzung konfigurieren
- Stellung aufbauen und Digramm exportieren
Merida Chess Font installieren
Es gibt relativ viele frei erhältlich Schach Fonts im True Type Font Format im Netz. Die meisten haben eines gemeinsam, nämlich dass sie nicht besonders toll aussehen. Sowohl die guten wie auch die schlechten gibt es jedenfalls gesammelt auf dieser Webseite.
Dort scrollt man etwas runter, bis man den Merida Font gefunden hat, lädt das zip herunter, entpackt es und installiert sich danach die Schriftart per Rechtsclickmenü auf MERIFONT.TTF.
DiagTransfer installieren
DiagTransfer heißt das Programm, das ich verwende – es hat schon einige Jahre auf dem Buckel, läuft aber zumindest unter Windows 7 noch anstandslos. Den Installer für das Programm kann man sich auf der etwas in die Jahre gekommenen Homepage des Programmautors herunterladen.
DiagTransfer konfigurieren
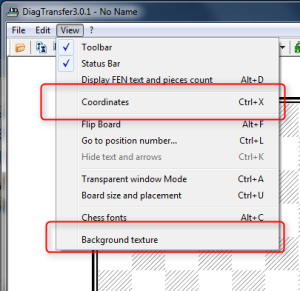
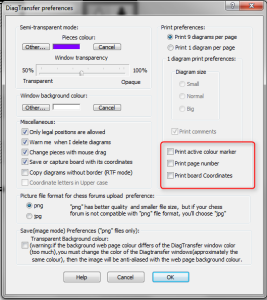
Vor der ersten Verwendung muss man das Programm etwas nach seinen Vorlieben einrichten, damit man ordentliche Ergebnisse bekommt. Diese Konfiguration merkt sich das Programm zum Glück aber. Die Einstellungen sind im Menü ‘View’ und in den Preferences im Menü ‘File’ zu finden.
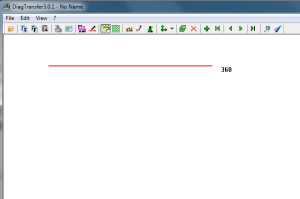
Etwas absurd ist, dass man die gewünschte Größe des Bildes danach über einen hakeligen Schiebenregler einstellen muss und dass die Zahl, für die man sich dabei entscheidet, nur bedingt etwas mit der Größe der ausgegebenen Bilddatei zu tun hat. WTF – hätte man an der Stelle nicht eine Box, in der ich die gewünschte Größe in Pixel eingeben kann, einbauen können? Egal, jedenfalls unter View ‘Board Size und Placement’ auswählen und mit dem Schieberegler für irgendeine Größe entscheiden, die man dann für seine Homepage möglichst beibehalten sollte, damit alle Diagramme gleich aussehen.
Stellung aufbauen und Diagramm exportieren
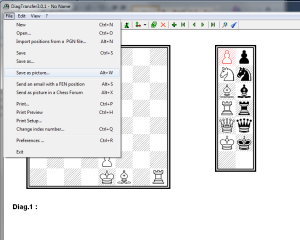
Wie das Aufbauen der Stellung, nachdem man die Ersteinrichtung einmal geschafft hat, geht, brauche ich vermutlich nicht zu erklären – es funktioniert nach dem genau gleichen Prinzip wie bei ChessBase. Figuren auf die Felder ziehen, wenn es nicht passt wieder löschen – sollte jeder hinbekommen.
Eine letzte Hürde gilt es noch zu umschiffen – nachdem man das Digramm aufgebaut hat, geht man nicht auf ‘Save’ sondern auf ‘Save as Picture’ und speichert sich das fertige Diagramm Bild irgendwo ab, wo man es garantiert nicht mehr findet, wenn man es das nächste Mal sucht.
Geschafft
Als Lohn für die Mühen bekommt man Diagramme, die wie das folgende aussehen:

Wenn man nun noch wüßte, von wem die Studie, die man da als erstes Beispiel genommen hat stammt und wie die Lösung so genau ging, könnte man jetzt schon den ersten Beitrag in der Problemecke seiner Homepage veröffentlichen.